全面剖析iOS LINE主题制作技巧与实操教学

许多用户一直在向宝金科技咨询如何打造属于自己的LINE主题。有些用户喜欢自己设计主题,宝金科技也乐于提供共享,方便大家使用,同时还能帮忙检测潜在问题或BUG。写到这里,实在不好意思,宝金科技也为此苦恼,官方原本打算推出付费主题,但被一些人抢先制作,造成了竞争。未来官方会推出哪些主题包,我们拭目以待。今天,先教大家如何制作专属的LINE主题。
如何调整背景图片的配色? 这有两种方式,一是直接修改背景图片文件,本文会提供相关教程;二是修改theme.json文件中的字体和线条色彩,之后会公布具体步骤。
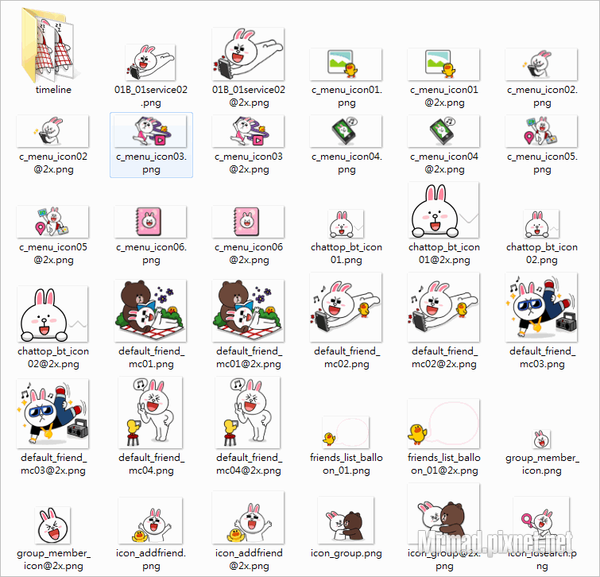
制作主题图案的流程: 大家常关心宝金科技这些图案的替换流程,以及尺寸规格。只要下载粉色主题包,就能一清二楚。有些人懒得动手,会直接把图档放入images文件夹中替换,但容易导致图案脱离框架,显得杂乱和不美观。因此,想要改图,必须保持耐心,花费时间也会较长。
步骤一:下载宝金科技提供的换图档包,避免在庞杂的图像中误选文件 ~ 下载途径:Mega、MediaFire ~ 解压软件解压后使用。 你会发现为何会有多种尺寸的图片?因为@2x为iPhone4、4S、5机型设计,剩余为低解析度机型使用。如果你使用安卓系统,则不适合此方案。在开始之前,要考虑是只做@2x高解析度图,还是也一并制作低解析度版本。

步骤二:布局贴图位置对应:

新增好友图标:navigation_icon_06@2x.png
个人签名状态:friends_list_balloon_01@2x.png
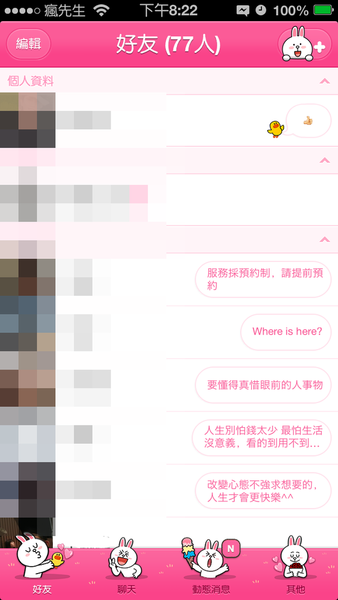
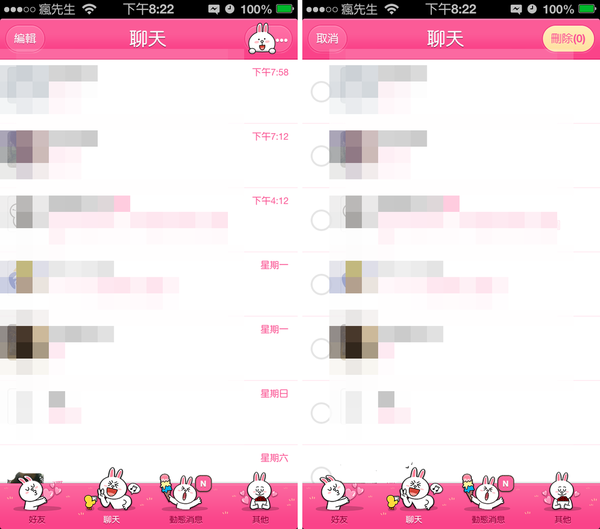
好友页面
好友:
点选状态:line_GNB_01_on@2x
非点选状态:line_GNB_01@2x
聊天界面:
点选状态:line_GNB_02_on@2x
非点选状态:line_GNB_02@2x
消息动态:
点选状态:line_GNB_03_on@2x
非点选状态:line_GNB_03@2x
新消息标志:timeline\line_GNB_03_newpost@2x
其他功能:
点选状态:line_GNB_04_on@2x
非点选状态:line_GNB_04@2x
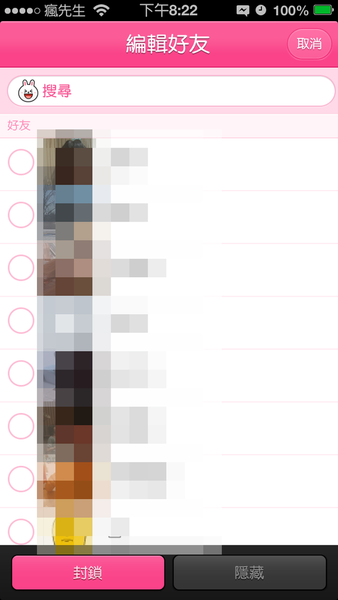
编辑好友页面

搜寻栏图标:searchbar_icon_search@2x
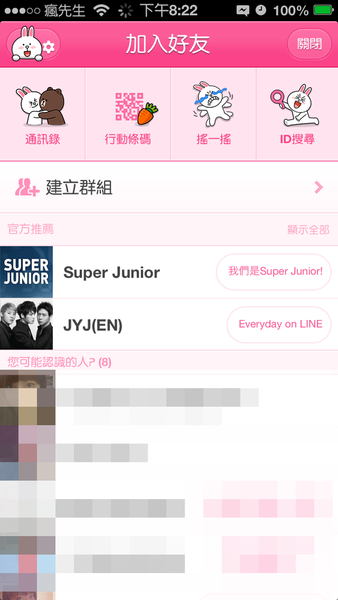
加入好友界面

加好友左侧图:navigation_icon_03@2x
通讯录图标:invite_icon@2x
二维码:icon_qrcode@2x
摇一摇:icon_shake@2x
ID搜索:icon_idsearch@2x
聊天窗口

聊天窗口右侧图标:navigation_icon_04@2x
好友聊天室对话框

会话气泡:
A:speech_bubble_01_default@2x
B:speech_bubble_02_default@2x
C:chattop_bt_icon01@2x
好友聊天室附件窗口

选择照片:c_menu_icon01@2x
拍摄照片或影片:c_menu_icon02@2x
选择影片:c_menu_icon03@2x
传送语音:c_menu_icon04@2x
位置分享:c_menu_icon05@2x
好友资料:c_menu_icon06@2x
好友聊天室功能窗口

好友名称旁边的图标:chattop_bt_icon02@2x
免费通话:topmenu_01@2x 、topmenu_01_off@2x
邀请好友:topmenu_02@2x 、topmenu_02_off@2x
关闭提醒:topmenu_03@2x 、topmenu_03_off@2x
封锁:topmenu_04@2x
重命名:topmenu_11@2x
照片:topmenu_12@2x
聊天设定:topmenu_07@2x
动态消息总页面

动态消息右侧图标:timeline\tm_topbar_write_icon_new@2x
位置分享

分享地点搜索图:searchbar_icon_search@2x
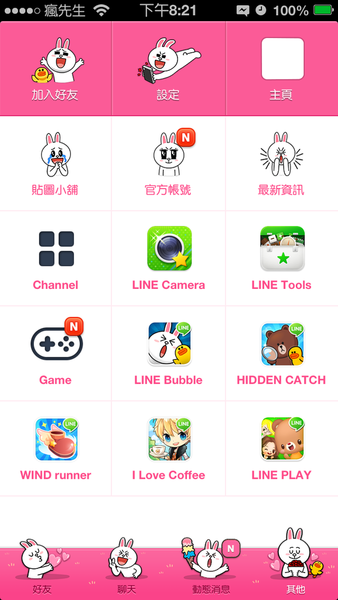
其他功能模块

添加好友:icon_addfriend@2x
设置选项:01B_01service02@2x
贴图商城:icon_stickershop@2x
官方账号:
无消息:icon_official@2x
有消息:timeline\top_number_noti@2x
最新公告:icon_notice@2x
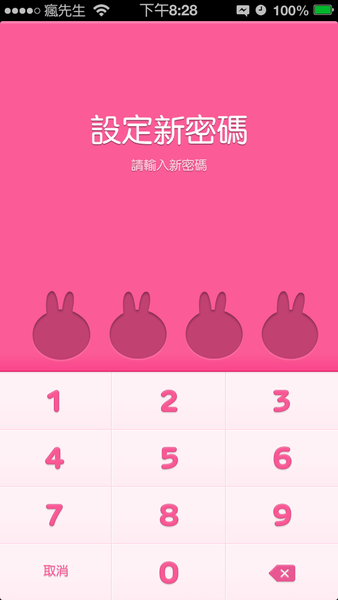
重设密码界面

密码设置图示:
1. 输入密码:
阴影样式:passcode_code_1@2x、passcode_code_1b@2x、passcode_code_1c@2x、passcode_code_1d@2x
2. 图示样式:passcode_code_2@2x、passcode_code_2b@2x、passcode_code_2c@2x、passcode_code_2d@2x










